
Overview
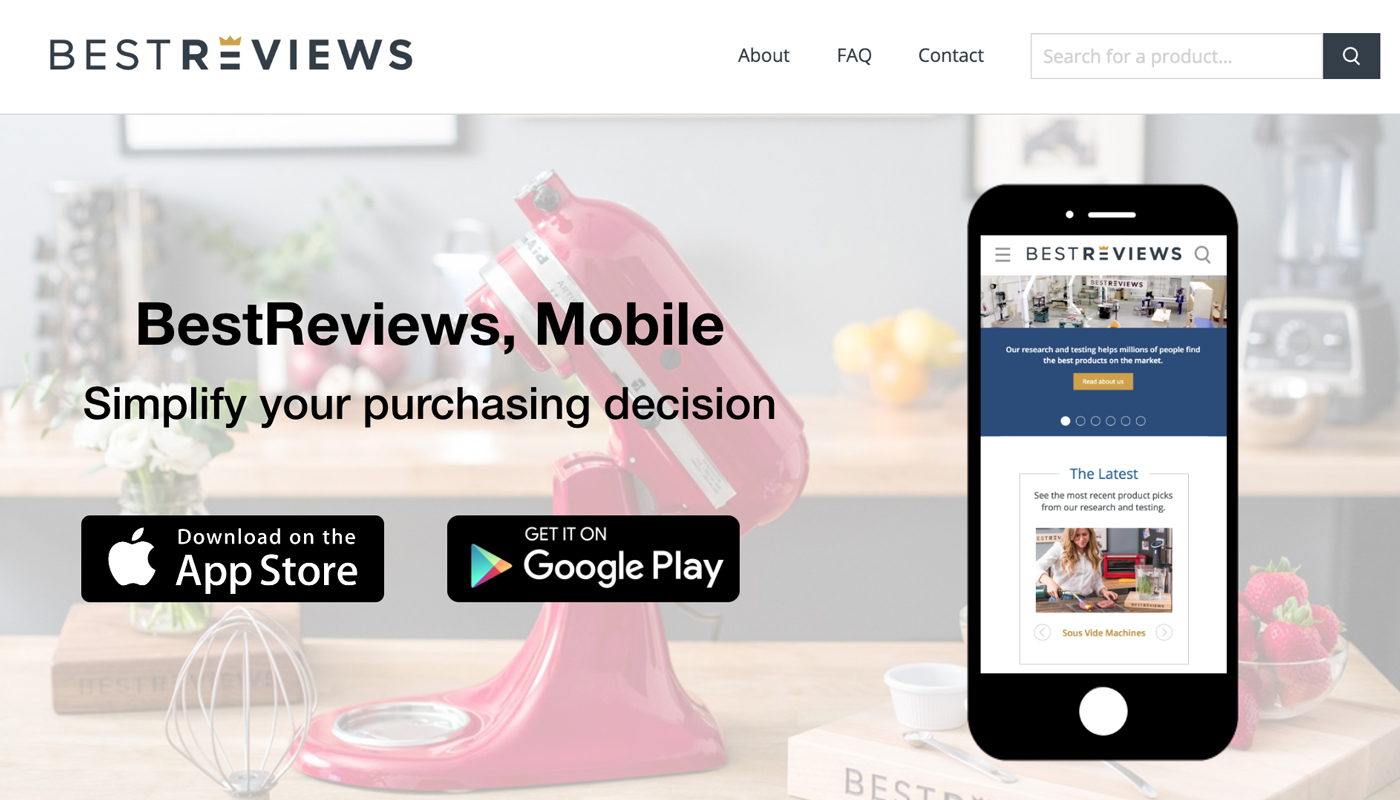
BestReviews is an e-commerce comapny in San Francisco providing product reviews and recommendations for consumers.
Right now 93 percent of the website traffic came from search engine instead of landing on the homepage. However, research shows that most of the online shoppers prefer to browse reviews and make purchase on their mobile devices like smartphones and tablets. Having a mobile app will optimize user interaction with BestReviews, thus increasing its public awareness and retaining long-term loyalty with the users.
Time: June - August, 2017
My role: UX/UI Designer, Content Strategist
Instructor: Helen Min
Highlights: UX and content strategy prototype for a startup
Tools: Google Analytics, Case Study, Adobe XD, Sketch, InVision

Problem Statement
BestReviews users need an app to search for product reviews to better help them make purchase decisions on mobile devices. This can be measured by higher conversion rate.
Research
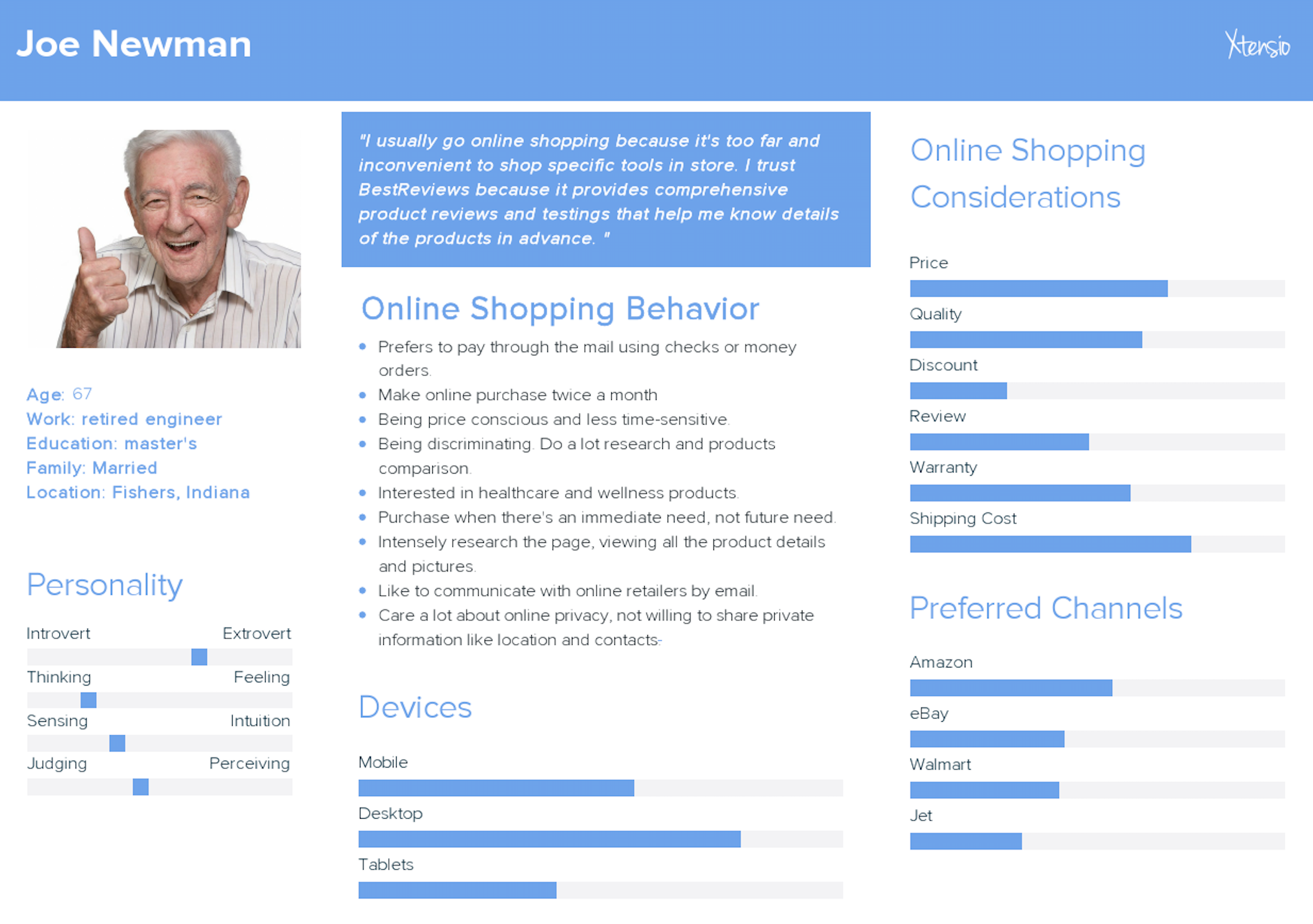
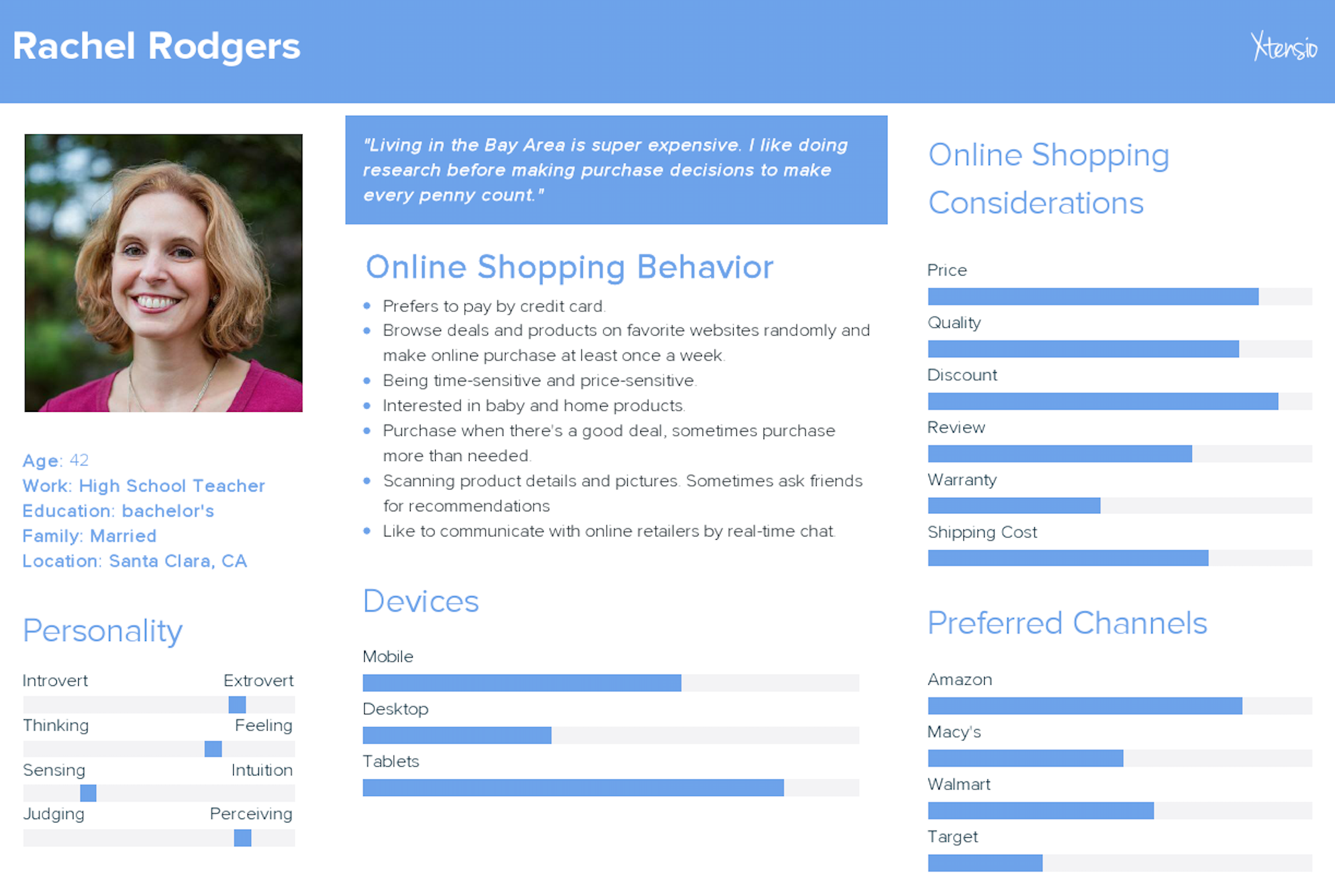
After interviewing four potential users, we created two personas based on the interview findings as well as ith the data tracked by Google Analytics from the marketing team.


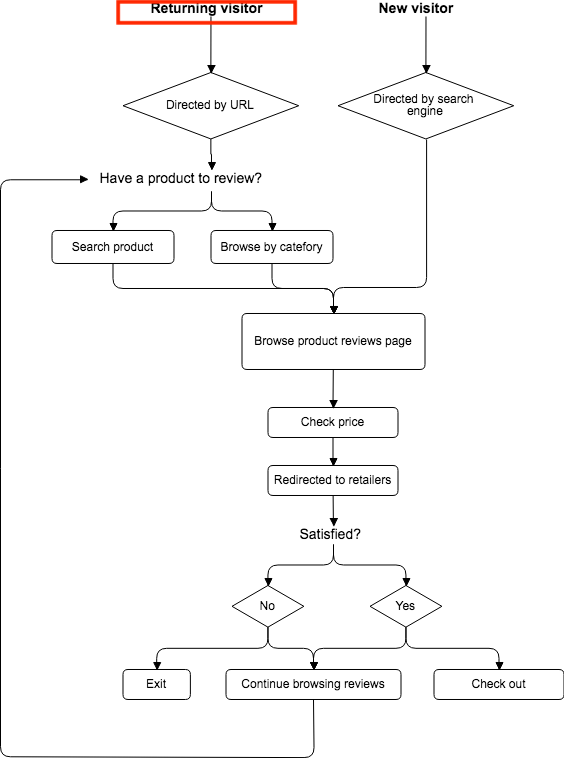
User Flow
Before getting hands on ideation for the app, I analyzed how users would interact with BestReviews website and drafted a user flow below.
Considering the data from marketing team, most of our users came from search engine, and the first page they land on is the product reviews page. This will be totally different for a mobile application, as all the users come from direct source.
As the challenge I want to address in this project is to engage more returning users and retaining long-term loyalty with them, I consider the flow of "returning users" similar to the one of the mobile application I'm working on.

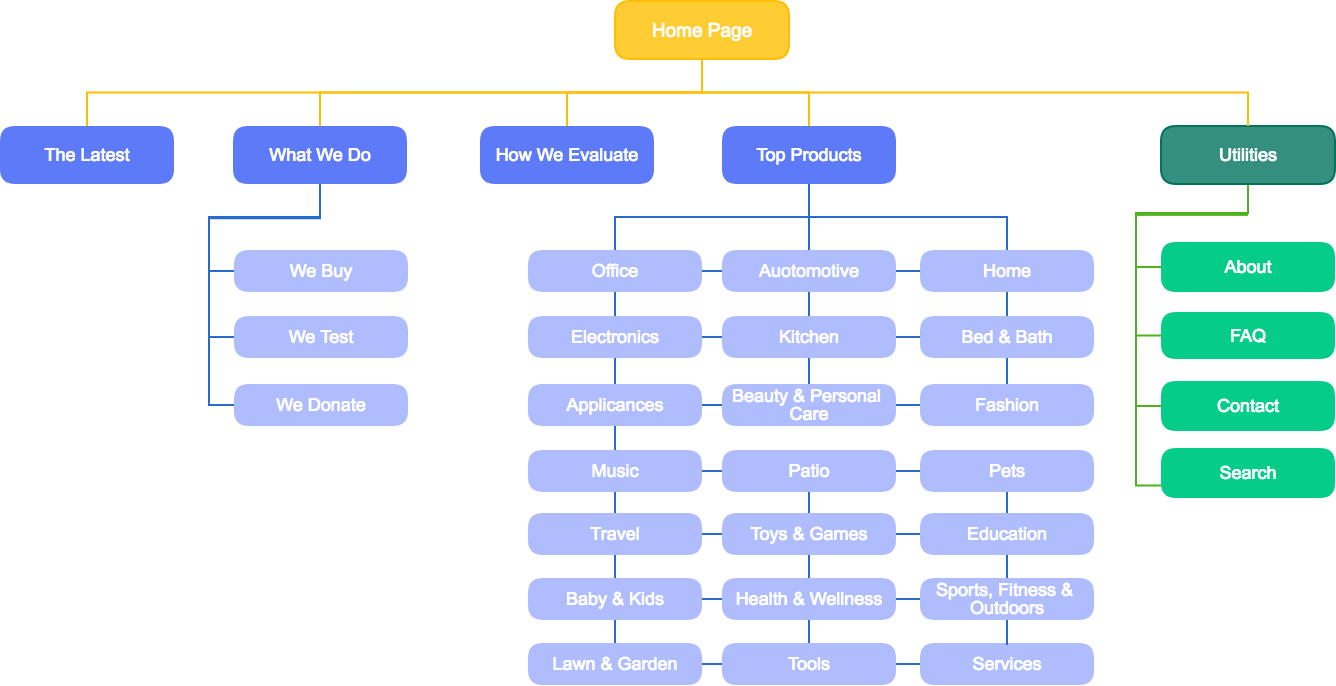
Information Architecture
An information architecute creates a holistic view of all the content of our website. For BestReviews, it is crutial to create the taxonomy as there's a huge number of products we tested. Mapping out the pages helped us understand it how users navigate to what they want.

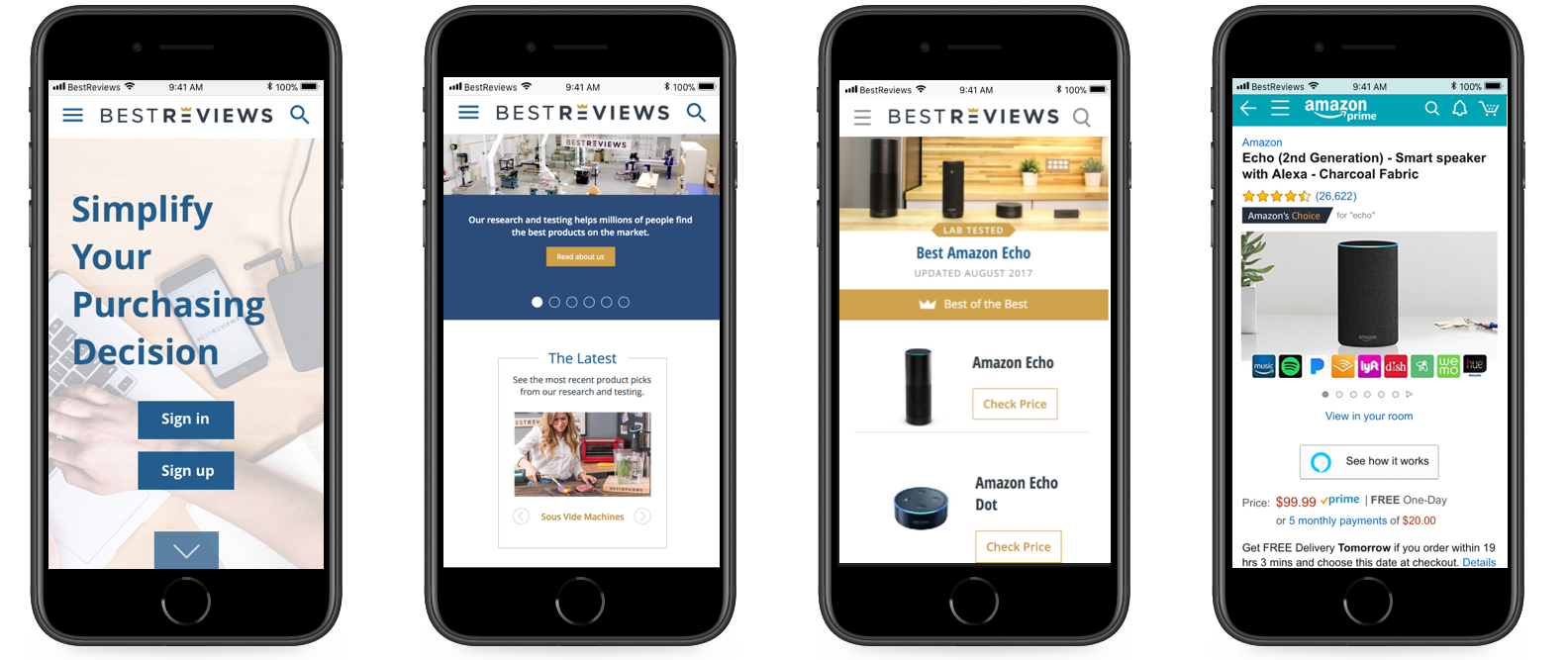
Final Prototype
As the website is already responsive for small screens, so I designed the final prototype for mobile devices based on their design patterns, but reorganized some of the information that is not quite accessible. For example, instead of maining the table of "bottom line", "pros" and "cons" on website, removed them to further pages and left only the product name and Call-To-Action button, where users can check the price and navigates to the target platform directly.

Learnings & Challenge
Along the process of this project, there's always a questions haunting on me - When and why do we need an app?
Nowadays almost everything has an app to cater to the mobile-first era. Some products start with native app instead of the desktop. Having this question in mind, I asked my supervisor and the marketing team. The reason is that BestReviews' traffic is dominated by search engine, thus, it's not necessary to have an app in this stage.
However, with the marketing efforts on social media, BestReviews is working on branding to increase traffic from other approaches like direct search and referral. Mobile app is already on its schedule but not an urgent one.
It makes me to go back to the ideation process. When facing a problem and ideating a solution, are we supposed to start from the desktop, or mobile, or anything else? I seldomly thought about it before as I took it as granted that it was most accessible to design for the mobile, but in fact those strategies would be totally different depending on the types of problem we're facing.
Next Steps
I presented my MVP along with content strategy reports at the end of my internship. After discussing with my supervisor and instructor, I figured out the next steps.
This is the question almost every newly-launched product encounters. In addition to marketing strategies, interactive features between devices, social media and third-party platforms would help.
Users interact differently on desktop and mobile devices. Understanding users' habits of interacting with the same content but on different devices will better help us design the mobile products instead of maintaining the same from the website.